Sabtu, 28 Maret 2020
Kamis, 26 Maret 2020
Rabu, 18 Maret 2020
Desain Penggabungan Gambar Vektor dan Bitmap
MENGGABUNGKAN GAMBAR VEKTOR DENGAN GAMBAR BITMAP
Kompetensi Dasar :
3.12. Mengevaluasi penggabungan gambar vektor dan bitmap (raster)
4.12. Membuat desain penggabungan gambar vektor dan bitmap (raster)
Tujuan :
3.12. Mengevaluasi penggabungan gambar vektor dan bitmap (raster)
4.12. Membuat desain penggabungan gambar vektor dan bitmap (raster)
Tujuan :
- Melalui pengamatan gambar siswa dapat mebedakan garmbar vektor dan gambar bitmap
- Melalui tanya jawab siswa dapat mendeskripsikan penggabungan gambar vektor dengan gambar bitmap
- Melalui pembimbingan dan penugasan siswa daipat mendemosntrasikan cara mengubah gambar bitmap menjadi gambar vektor dengan CorelDraw
- Melalui pembimbingan dan penugasan siswa daipat mendemosntrasikan cara mengubah gambar bitmap menjadi gambar vektor dengan CorelDraw
- Melalui pembimibingan dan penugasan siswa dapat mendemonstrasikan cara menggabungkan gambar bitmap dengan gambar vektor
Cara Mengubah Gambar Bitmap Menjadi Vektor dengan CorelDraw
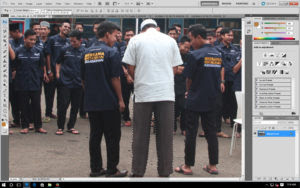
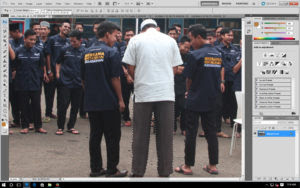
Gambar Bitmap adalah gambar berupa photo yang diambil dari hasil scan, digital camera, dll, biasanya dalam format Tiff atau Jpeg. Sedangkan gambar Vektor adalah gambar yang dibuat atau dibentuk dari garis, kurva, bidang, fill secara matematis. Perubahan komponen gambar vector (garis,bidang, dll) baik memperbesar atau memperkecil ukuran, memutar atau membalik tidak akan mempengaruhi kwalitas gambar. Penggabungan gambar bitmap dengan vector secara benar dan tepat akan menghasilkan suatu karya desain yang bagus. Mengubah gambar Bitmap menjadi vector dengan menggunakan program Corel Draw X3 :
- Pilih gambar/image bitmaps (photo, Hasil scan, dan lain sebagainya)
- Edit gambar di Potoshop
- setelah itu simpan foto dalam bentuk format JPG
- setelah itu masukan gambar ke coreldraw untuk mengubah gambar ke vektor
Gambar Vektor dengan Bitmap
Video Pembelajaran:
Desain Berbasis Gambar Bitmap (RASTER)
Desain Berbasis Gambar Bitmap
Dalam dunia desain digital, kita mengenal 2 jenis gambar yang berbeda yang dipresentasikan melalui komputer, yaitu gambar Bitmap dan gambar Vektor. Kedua jenis gamabr tersebut memiliki karakteristik yang sangat berbeda, sehingga pengaplikasianya pun tentunya akan berbeda pula. Namun masih banyak desainer pemula yang belum begitu paham mengenai perbedaan tersebut dan bagaimana menggunakan kedua jenis gambar tersebut dengan tepat, sehingga hasilnya tidak maksimal. Untuk itu saya mencoba menjelaskan perbedaan kedua jenis gambar tersebut sehingga dapat mengetahui kelebihan dan kekuranganya serta karakteristiknya.
Gambar berbasis Bitmap adalah gambar yang terdiri dari piksel yang berada di dalam grid/kotak. Setiap pixel atau “bit” pada gambar berisi informasi tentang warna yang akan ditampilkan.
Ciri Gambar Bitmap:
- Gambar bitmap memiliki resolusi tetap dan tidak dapat diubah ukurannya tanpa kehilangan kualitas gambar.
- Resolusi mengacu pada jumlah piksel dalam foto dan biasanya dinyatakan sebagai dpi (titik per inci) atau ppi (pixel per inci).
- Gambar bitmap ditampilkan di layar komputer Anda pada resolusi layar: sekitar 72 ppi.
- Gambar yang menggunakan data bitmap akan menghasilkan bobot file yang besar.
- Digunakan untuk gambar kompleks, berupa ragam warna dan bentuk yang beraneka, seperti foto dari hasil bidikan kamera.
Kunci Poin Tentang Gambar Bitmap:
- piksel dalam grid/kotak
- tergantung resolusi
- resize mengurangi kualitas
- mudah dikonversi
- terbatas pada persegi panjang
- minimal dukungan untuk transparansi
Format file gambar bitmap diantaranya adalah:
- BMP
- GIF
- JPEG, JPG
- PNG
- PICT (Macintosh)
- PCX
- TIFF
- PSD (Adobe Photoshop
Perbandingan gambar bitmap dengan raster
Video Pembelajaran:
Cara Membuat Logo
1. Buka photoshop cs6 kalian lalu buat projek baru caranya klik file di pojok kiri atas lalu pilih new atau cara yang lebih mudah tekan ctrl+L. untuk lebar dan tingginya kalian bisa seting sesuai kengingnan kalian atau bisa seting seperti punya saya width : 1280 height : 720. nah kalau layer sudah terbuka saat nya kita mulai membuat logo ok.
2. pilih ellipse tool untuk membuat lingkaran , kemudian klik di tenga layer lalu akan muncul kotak Create Ellipse kemudian kita seting width : 600 px height : 600 px lalu klik ok.
3. kalo lingkarang pertamanya sudah jadi, kita tinggal duplicate lingkaran pertama dengan menekan Ctrl+J otomatis sekarang lingkarannya menjadi 2 lingkaran dan jangan lupa berikan nama pada setiap lingkaran.
contoh lingkaran 1 dan lingkaran 2.
4. Untuk membuat lingkaran berada tepat di tengah-tengah caranya, pilih lingkaran 1/2 kemudia tekan Ctrl+A
kalian akan melihat layernya terseleksi
lalu tekan lagi V maka kita akan menuju pada move tool , kemudian klik align vertical centers dan align horizontal centers maka otomatis lingkaran yang tadi kita pilih berada tepat di tengah-tengah.
5. selajudnya kita akan warnai lingkaran1 dan lingkaran 2 caranya bagamana?
pilih ellipse tool kemudian pilih lingkaran 1 dan lihat di pojok kiri atas ada dua kotak colors, Fill dan Stroke.
fillnya kita pilih warna hitam kemudian stroke tidak perlu kita beri warna no color.
untuk lingkaran yang ke 2 kita beri warna fill no color stroke kuning dan set shape stroke width 15 pt.
6.Kedua lingkaran kita sudah beri warna selajudnya, pilih lingkaran 2 untuk kita kecilkan caranya
tekan U maka kita akan kembali ke ellipse tool lalu ganti angka W: 533 H: 533 lalu ok maka lingkaran 2 akan
menjadi kecil dan bilah lingkaran 2 tidak berada tepat di tengah ikuti cara no.4 Untuk membuat lingkaran berada tepat di tengah-tengah.
7.buat tulisan apa saja tersera kalian untuk kita taruh di dalam lingkaran caranya?
pilih horizontal type tool atau tekan T setelah itu klik dalam layer dan mulai menulis.
di sini saya berikan contoh saya menulis LOGO dan setelah itu saya taruh tulisannya logo tepat di dalam lingkaran 1 dan 2.
8. Berikutnya kita akan memotong lingkaran 2 yang berwarna kuning, biar tulisan yang kita buat dapat
kelihatan dengan jelas caranya?
klik kanan di lingkaran 2 lalu pilih rasterize layer, kemudian tekan M kita akan munuju pada rectangular marquee tool. setelah itu kita membuat kotak seleksi pada lingkaran dan harus di ingat tulisan harus berada di dalam kotak seleksi kemudian klik lingkaran 2 lalu tekan delete atau kita hapus, makan lingkaran nya akan langsung terpotong dan lihat hasilnya:
Link Absensi : https://bit.ly/Presensi_XM_DDG_GambarBitmap
Tugas 1 Gambarlah dibuku gambar Logo Dibawah ini:
Tugas 2 Kerjakan Soal-soal berikut:
Selasa, 17 Maret 2020
MANIPULASI GAMBAR RASTER DENGAN MENGGUNAKAN FITUR EFEK
MANIPULASI GAMBAR RASTER DENGAN MENGGUNAKAN FITUR EFEK
KD:
Contoh
gambar hasil manipulasi dengan menambah
efek:
A. Cara Menghilangkan dan Mengganti Background Foto
 Memanfaatkan berbagai tool-tool yang ada pada toolbox,
dimungkinkan pengguna dapat lebih cepat dan leluasa melakukan proses editing ini. Sekilas
mungkin terdengar mudah, namun percayalah bahwa anda harus hati-hati melakukan seleksi karena bisa dimungkinkan akan ada
Memanfaatkan berbagai tool-tool yang ada pada toolbox,
dimungkinkan pengguna dapat lebih cepat dan leluasa melakukan proses editing ini. Sekilas
mungkin terdengar mudah, namun percayalah bahwa anda harus hati-hati melakukan seleksi karena bisa dimungkinkan akan ada
Kali ini kita akan
menggunakan Pen Tool untuk
proses seleksinya.
Proses menggunakan Pen Tool memang
agak lebih lama, namun hasilnya akan lebih maksimal selama anda menggunakan
dengan tepat.
 2. Kemudian, klik satu kali pada
sisi objek yang akan diseleksi sebagai langkah awal untuk
menyeleksi. Selanjutnya sempurnakan proses menyeleksi dengan cara meng-klik di sekeliling/sisi
objek yang akan diseleksi hingga kembali lagi ke titik
awal.
Jika
muncul lingkaran kecil
pada Pen Tool berarti sudah kembali ke titik awal ketika
anda mulai menyeleksi. (catatan:
istilah seleksi hanya
untuk memudahkan penjelasan saja. Pada tahap
ini sebenarnya
kita sedang
membuat Path/garis lintasan). untuk membuat seleksi ikuti langkah selanjutnya.
2. Kemudian, klik satu kali pada
sisi objek yang akan diseleksi sebagai langkah awal untuk
menyeleksi. Selanjutnya sempurnakan proses menyeleksi dengan cara meng-klik di sekeliling/sisi
objek yang akan diseleksi hingga kembali lagi ke titik
awal.
Jika
muncul lingkaran kecil
pada Pen Tool berarti sudah kembali ke titik awal ketika
anda mulai menyeleksi. (catatan:
istilah seleksi hanya
untuk memudahkan penjelasan saja. Pada tahap
ini sebenarnya
kita sedang
membuat Path/garis lintasan). untuk membuat seleksi ikuti langkah selanjutnya.
Pada prinsipnya Clone Stamp Tool akan
bekerja seperti tool brush,
sehingga kita dapat
menyesuaikan ukuran brush yang dibutuhkan. Biasakan memulai dengan ukuran brush kecil, karena semakin besar brush maka area sampel yang
diambil juga akan besar. Prinsip kerjanya adalah menyamarkan sebuah area menggunakan sampel dari area lain. Semakin kecil ukuran
brush memang membutuhkan
effort yang
lebih
besar, namun hasilnya akan
lebih
rapi.
1. Langkah 1: Pilih/aktifkan clone stamp toll
2. Langkah 2 : Tekan Alt+klik pada daerah/area yang ingin digandakan.
3. Langkah 3 : Lalu drag mouse pada daerah yang ingin disamarkan
4. Langkah 4 : Hasil akan nampak seperti pada gambar di bawah ini, Speaker kecil di sebelah kiri sudah hilang.
Video Pembelajaran :
Daftar Pustaka :
Kerjakan Soal-Soal Berikut:
KD:
3.10 Menerapkan
manipulasi gambar
raster dengan menggunakan
fitur efek
4.10 Memanipulasi gambar raster
dengan
menggunakan fitur
efek
A. Cara Menghilangkan dan Mengganti Background Foto
Pemisahan objek dari background dalam
photoshop saat ini pupuler dimanfaatkan untuk
berbagai
kebutuhan editing
foto. Baik itu membuat background warna baru maupun untuk
sekedar menempatkan objek pada background dengan sebuah gambar lainnya. Memisahkan
objek
dari
background agaknya menjadi pembelajaran dasar
dalam photoshop.
Kali ini kita akan memberikan
tutorial cara menghapus background
di photoshop.
- Aktifkan Pen Tool (P)
 2. Kemudian, klik satu kali pada
sisi objek yang akan diseleksi sebagai langkah awal untuk
menyeleksi. Selanjutnya sempurnakan proses menyeleksi dengan cara meng-klik di sekeliling/sisi
objek yang akan diseleksi hingga kembali lagi ke titik
awal.
Jika
muncul lingkaran kecil
pada Pen Tool berarti sudah kembali ke titik awal ketika
anda mulai menyeleksi. (catatan:
istilah seleksi hanya
untuk memudahkan penjelasan saja. Pada tahap
ini sebenarnya
kita sedang
membuat Path/garis lintasan). untuk membuat seleksi ikuti langkah selanjutnya.
2. Kemudian, klik satu kali pada
sisi objek yang akan diseleksi sebagai langkah awal untuk
menyeleksi. Selanjutnya sempurnakan proses menyeleksi dengan cara meng-klik di sekeliling/sisi
objek yang akan diseleksi hingga kembali lagi ke titik
awal.
Jika
muncul lingkaran kecil
pada Pen Tool berarti sudah kembali ke titik awal ketika
anda mulai menyeleksi. (catatan:
istilah seleksi hanya
untuk memudahkan penjelasan saja. Pada tahap
ini sebenarnya
kita sedang
membuat Path/garis lintasan). untuk membuat seleksi ikuti langkah selanjutnya.
3. Selanjutnya untuk membuat seleksi caranya klik kanan –> pilih Make Selection… –> akan
muncul kotak dialog klik OK saja
Jika sudah, maka akan muncul garis putus-putus yang menandakan objek telah terseleksi.
4. Selanjutnya kita lakukan Inverse dengan cara Select – Inverse (Shift+Ctrl+i)
4. Selanjutnya kita lakukan Inverse dengan cara Select – Inverse (Shift+Ctrl+i)
Kita tekan
tombol delete,
dan backgroundpun akan hilang seperti gambar di bawah
ini.
B. Cara
Menggunakan Clone Stanp Tool dalam Edit
Foto dengan Adobe Photoshop
Clone Stamp tool bekerja dengan mengganti piksel yang
tidak diinginkan atau rusak dengan
piksel yang baik yang Anda targetkan. Ini adalah tools populer yang relatif mudah digunakan
dan
memberikan hasil yang akurat dalam proses retouching foto Clone Stamp tool memungkinkan Anda untuk menentukan
titik sampel (di mana pixel yang baik yang akan Anda gunakan),
dan kemudian di duplikat ke daerah yang jelek
(untuk menutupi kerusakan
atau cacat). Teknik ini sangat hebat, karena tools Paint Photoshop dapat menggunakan brush lembut, yang dapat memperhalus tepi stamp,
membuat stroke
lebih bisa dipercaya karena akan terlihat menyatu
dengan baik.
1. Langkah 1: Pilih/aktifkan clone stamp toll
2. Langkah 2 : Tekan Alt+klik pada daerah/area yang ingin digandakan.
3. Langkah 3 : Lalu drag mouse pada daerah yang ingin disamarkan
4. Langkah 4 : Hasil akan nampak seperti pada gambar di bawah ini, Speaker kecil di sebelah kiri sudah hilang.
Video Pembelajaran :
https://www.youtube.com/watch?v=lnqOdi2KitE
Materi Dapat di Download pada link berikut: http://bit.ly/MateriDDGXM
Link Absen : http://bit.ly/AbsenDDGXM18032020
Link Tugas : http://bit.ly/TugasDDGXM
Link Tugas 2 : http://bit.ly/PILGANDDGXM
Link Absen : http://bit.ly/AbsenDDGXM18032020
Link Tugas : http://bit.ly/TugasDDGXM
Link Tugas 2 : http://bit.ly/PILGANDDGXM
Daftar Pustaka :
Ari Handoko, Drs., Dasar Desain Grafis SMK Kl.X Semester genap
Kerjakan Soal-Soal Berikut:

























